HTML5 Blätterkatalog im Onlineshop kostenlos und einfach verlinken [Anleitung]
![HTML5 Blätterkatalog im Onlineshop kostenlos und einfach verlinken [Anleitung]](https://mypdf.me/assets/images/f/163378/0cf1feafec/html5-blaetterkatalog.jpg)
Wenn du einen Online-Shop hast, möchtest du deine Produkte in ansprechender Art und Weise präsentieren. Beispielsweise in einem HTML5 Blätterkatalog. Eine einfache, schnelle und kostenlose Methode deine Magazine schnell an neue Leser zu bringen, bietet die ePaper Software YUMPU Publishing. Du bist stolzer Besitzer eines Magazins mit interessanten Inhalten und Top-Angeboten? Aber du weißt nicht wie du es am besten an deine Kunden und Leser bringst? PDF-Dateien sind eine Möglichkeit, da sie systemübergreifend lesbar sind. Aber gerade bei einem Katalog mit vielen Produkt-Bildern entstehen schnell übergroße Dateien. Außerdem haben diese langen Ladezeiten und machen vor allem auf mobilen Geräten Probleme. Zwar können deine Leser die PDF-Dateien auch direkt im Browser anschauen. Jedoch kommt es dabei ganz auf die Plugins und die Browser-Einstellungen an. So kannst du nie wissen, ob deine Besucher die Seiten zuerst herunterladen müssen, um sie anzusehen. Damit bietet ein HTML5 Blätterkatalog die bessere Lösung, da dieser direkt im Browser sichtbar ist.
Jetzt HTML5 Blätterkatalog erstellen! Jetzt 25% für 12 Monate auf alle Pläne sichern! Gib jetzt diesen Code ein KerstinM25Inhaltsverzeichnis
Warum ein Blätterkatalog die beste Wahl ist
Lesbar auf allen Geräten und Auflösungen (Computer, Tablet, Smartphone)
Eigenes Branding verwendbar.
User müssen nichts herunterladen oder installieren.
Ein blätterbares PDF HTML5 lädt viel schneller als ein herkömmliches PDF Dokument.
Optimiert für alle großen Suchmaschinen des PDF to HTML5
Flash und Javascript Fallback
 HTML5 Blätterkataloge laden schnell und sehen gut aus
HTML5 Blätterkataloge laden schnell und sehen gut aus
Wie erstelle ich ein HTML5 Blätterkatalog?
Genug über die Funktionen dieses Pageflip Blätterkatalog Software geredet. Jetzt geht es an die Praxis. Ich werde dir hier Schritt für Schritt erklären, wie du aus einem PDF einen Online Blätterkatalog erstellen kannst. Anschließend kannst du sogar die Produkte auf deinen Shop verlinken.
Was du für dieses Tutorial benötigen:
10-20 Minuten an Zeit
Grundlegende PC Kenntnisse (Office, Internet)
Dein Katalog als PDF oder die Idee für die Erstellung eines Neuen Katalogs
So sieht der fertige HTML5 Blätterkatalog dann aus:
Schritt 1 – Einen Online Katalog erstellen
Um auf YUMPU Publishing PDF Dateien zum Blättern zu erstellen, benötigst du ein PDF Dokument. (Solltest du deinen Katalog bereits in PDF Form besitzen, kannst du direkt mit Schritt 2 fortfahren.)
Wie immer führen viele Wege zum Ziel. Du kannst dir unter anderem ein Photoshop oder InDesign Vorlage herunterladen. Anschließend musst du diese dann als PDF Dokument speichern. Derartige Vorlagen kannst du ganz einfach auf Graficriver.net finden. Ich werde mich hier aber auf eine einfachere Variante konzentrieren. Deshalb habe ich mir eine Powerpoint Vorlage gekauft.
Ich erstelle hier zum Vorzeigen einen 8-seitigen Katalog in Powerpoint. Du kannst allerdings auch jedes andere beliebige Tool wie Word oder Open Office verwenden. Die PDF-Export-Funktion besitzen so gut wie alle modernen Programme.
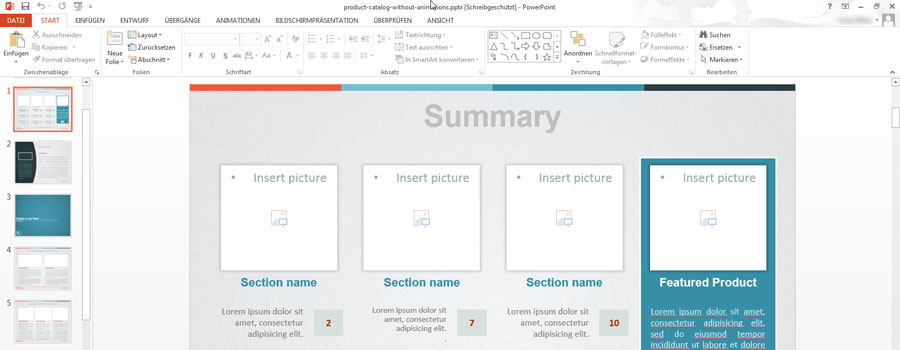
1) Zuerst öffnen wir das heruntergeladene Powerpoint Dokument. Hier sehen wir nun das Design. Die Platzhalter kannst du ganz einfach durch einen Doppelklick mit Bildern austauschen.

Bilder einfügen
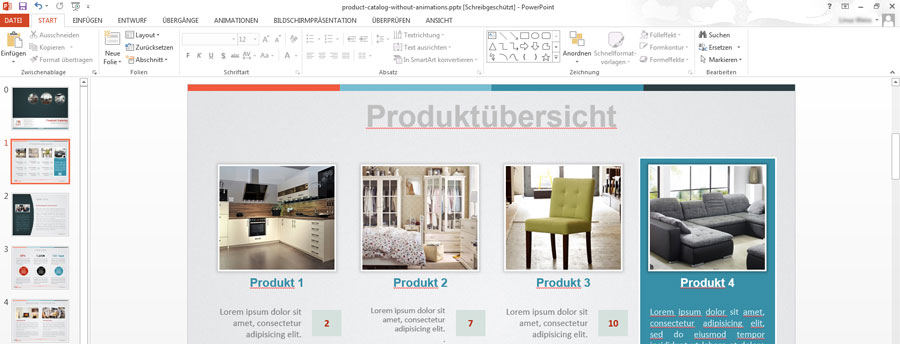
2) Nun kannst du beginnen zu designen. Ich habe einfach ein paar Testbilder eingefügt. Nicht die Texte vergessen anzupassen. Links, die du bereits in PowerPoint einfügst, erkennt die Flipbook Software. Dadurch baut die Software diese direkt in den HTML5 Blätterkatalog ein.

Katalog Design inkl. Text, Bild und Links
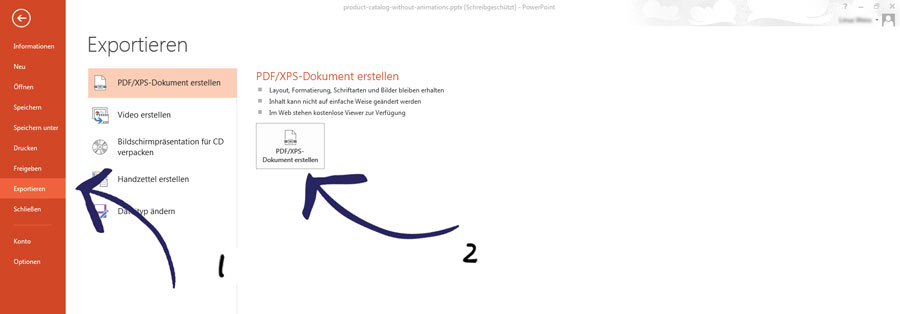
3) Nachdem du die Arbeiten abgeschlossen hast, klicke oben links auf „Datei“. Dann auf „Exportieren“ und anschließend auf „PDF/XPS-Dokument erstellen“. Anschließend kannst du das Powerpoint Dokument als PDF abspeichern. Und schon ist das Erstellen eines PDF Katalogs abgeschlossen!

Fertige PDF Datei
Schritt 2 – Den PDF Katalog in einen HMTL5 Blätterkatalog umwandeln
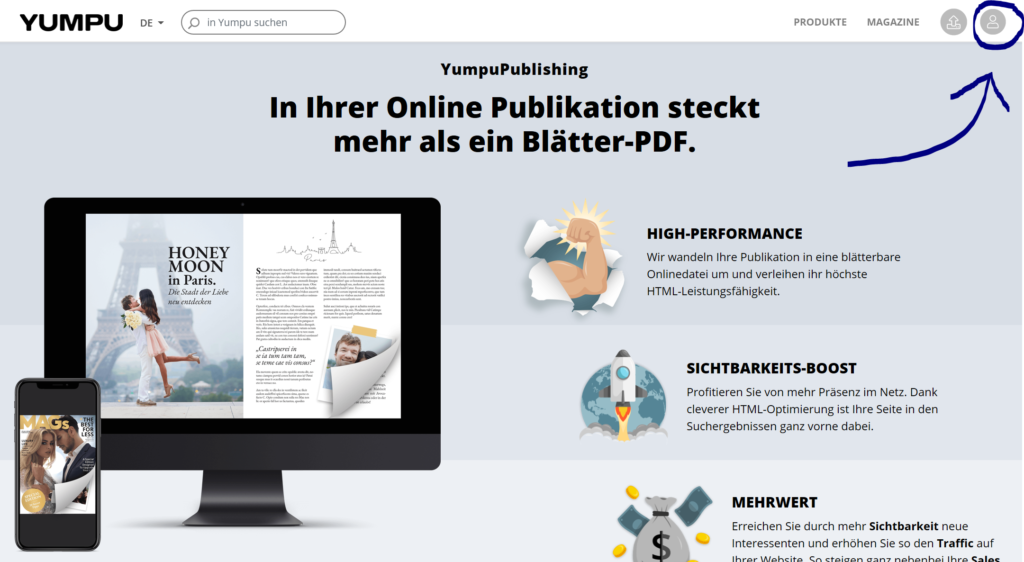
Gehe auf YUMPU Publishing und klicke auf das graue Icon im rechten Eck. Hier wählst du „Einloggen“ aus.

Einloggen über das graue Profil Icon.
Anschließend registrierst du dich mit deiner E-Mail-Adresse und wartest auf den Bestätigungslink der dir YUMPU Publishing in wenigen Sekunden zusendet. Nachdem du deine Registrierung abgeschlossen hast, kannst du mit dem Upload deiner PDF beginnen.
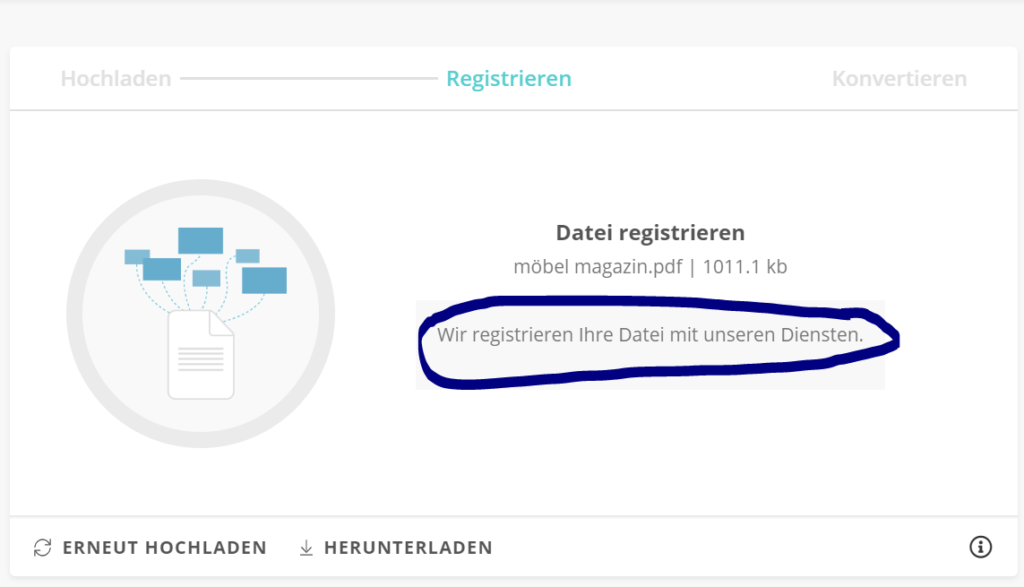
PDF auf die Schaltfläche der Website ziehen und warten bis die Datei von der Software registriert ist.

Start Registrierungsprozess.
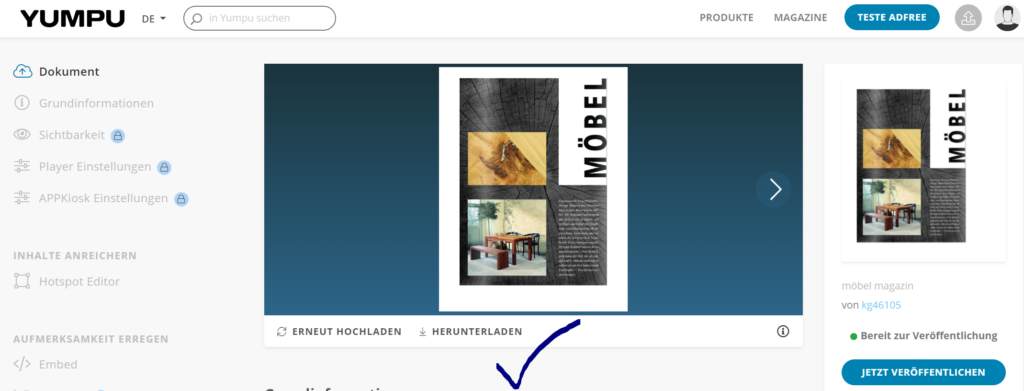
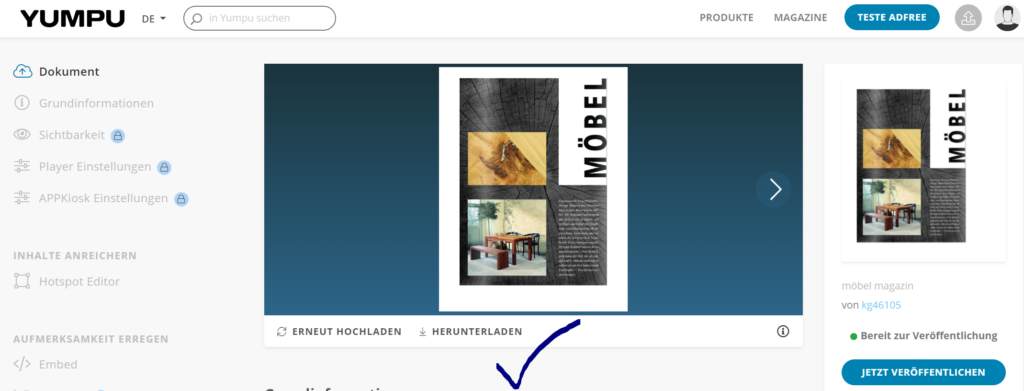
Deine Datei wird dann auf die Server hochgeladen. Nachdem der Upload abgeschlossen ist, scheint sie auch schon direkt auf:

Fertige Umwandlung in einen HTML5 Blätterkatalog.
Dein PDF Katalog ist nun erstellt. Jetzt werden wir das hochgeladene Dokument bearbeiten!

Fertige Umwandlung in einen HTML5 Blätterkatalog.
Dein PDF Katalog ist nun erstellt. Jetzt werden wir das hochgeladene Dokument bearbeiten!
Schritt 3 – HTML5 Blätterkatalog konfigurieren
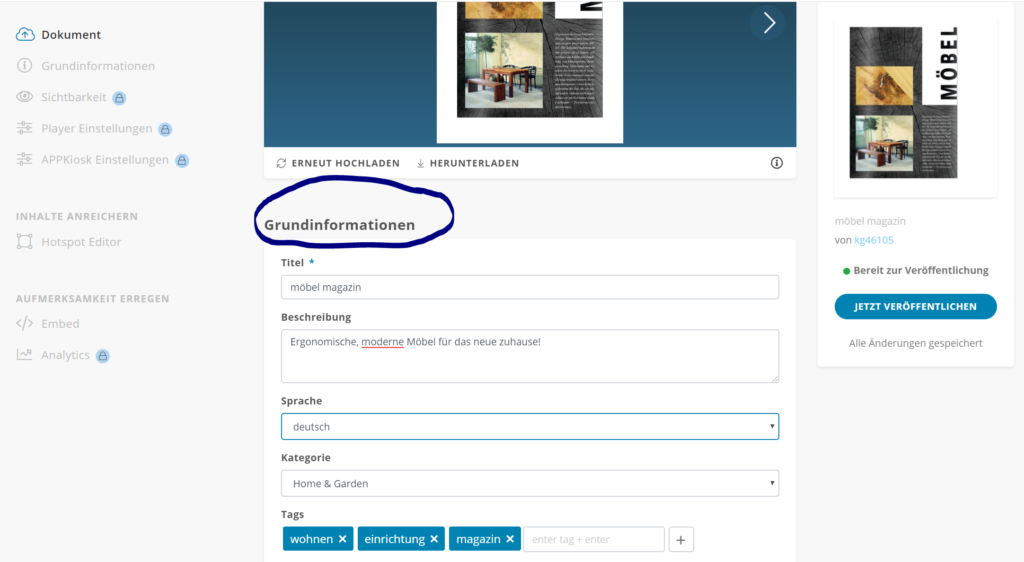
Zwar ist der Katalog nun hochgeladen und umgewandelt. Jedoch fehlt noch der Feinschliff. In den Magazin-Einstellungen kannst du Dinge wie den Titel, die Beschreibung und die Tags bearbeiten. Um zu den Einstellungen zu gelangen, fährst du einfach etwas weiter runter zu den Grundinformationen:

Grundinformationen einfügen für eine verbesserte Suchmaschinenpräsenz
Um den Lesern das beste Lese-Erlebnis zu bieten, ist es wichtig, einen aussagekräftigen Titel und eine ausführliche Beschreibung zu wählen. Auch damit deine Leser dich besser in Suchmaschinen finden können.
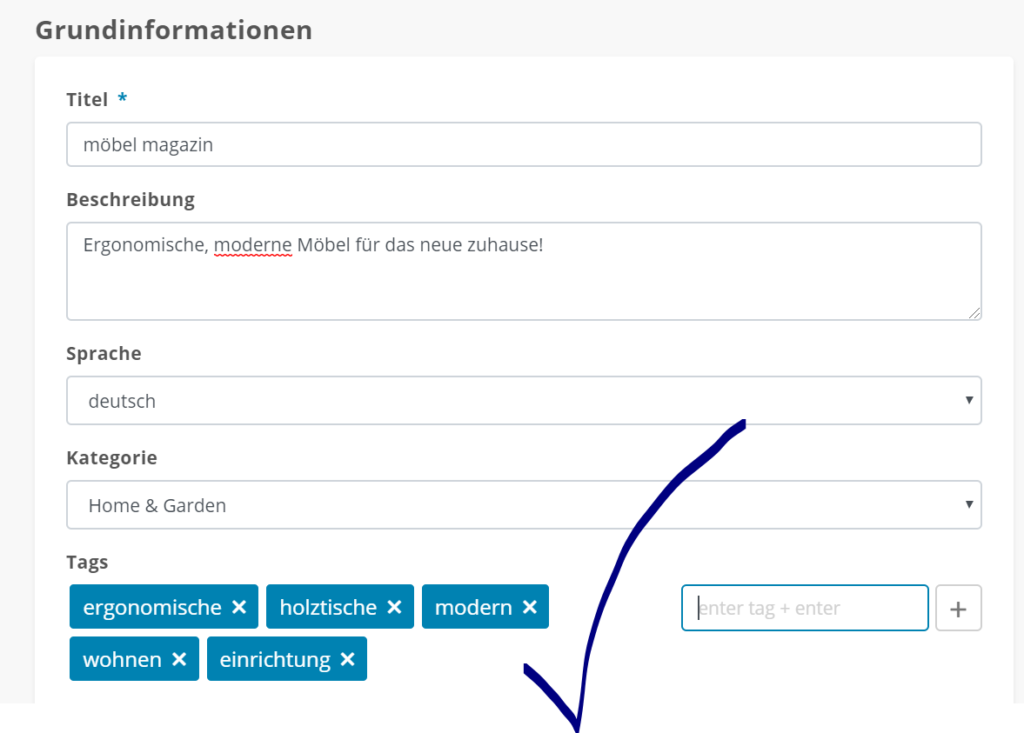
Die Tags solltest du passend zum Magazin wählen. Mindestens fünf Stück sind zu empfehlen. Sollten dir die automatisch extrahierten Tags nicht gefallen, kannst du diese über einen Klick auf das „x“-Symbol entfernen. Wenn du diese Grund-Einstellungen ausgefüllt hast, indexieren und listen Suchmaschinen dein Magazin besser.

Hinzufügung von Tags für eine korrekte Beschreibung deines Magazins
Schritt 4 – Media & Links in den Blätterkatalog einfügen
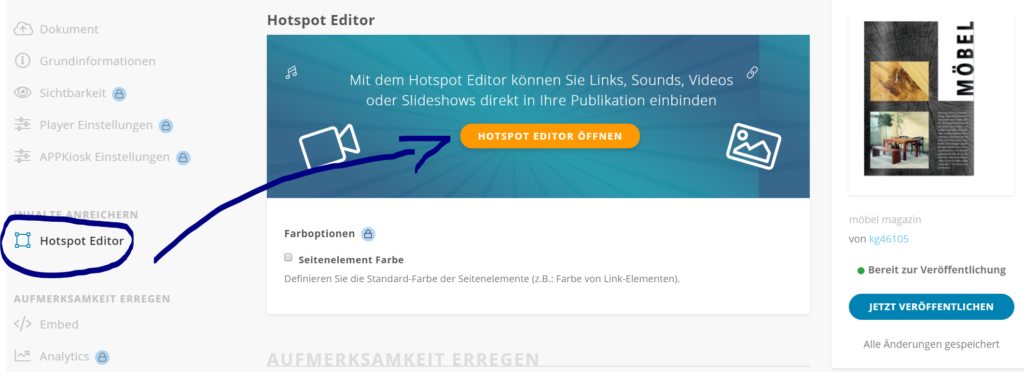
Da der HTML5 Blätterkatalog nun konfiguriert ist, können wir Links, Audio oder Videos von den Produkten auf unseren Online-Shop setzen. Dazu verwenden wir den sogenannten Hotspot Editor. Zu diesem gelangen wir, indem wir weiter runter zum Hotspot Editor scrollen.

Nächster Schritt: Hotspot Editor öffnen
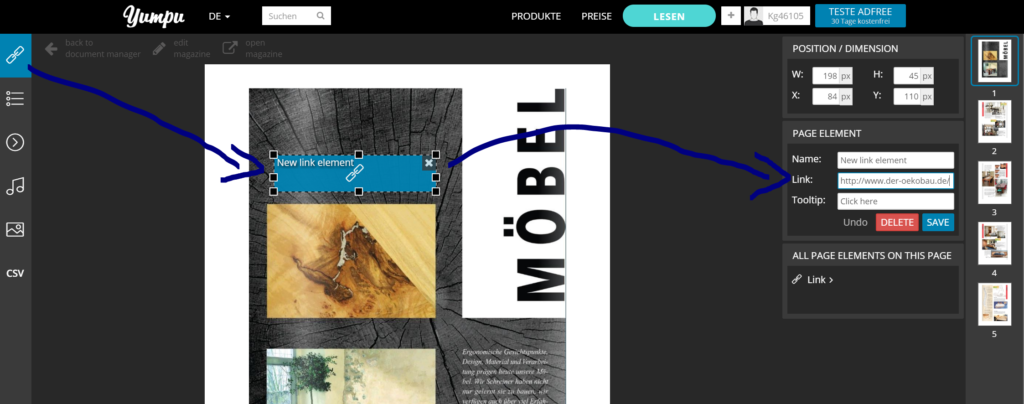
Links findest du das Icon für die Verlinkung. Wähle dann den Bereich, den du gerne verlinken willst und setze deinen Link, rechts wo „Link: „steht.

Linksetzung im Hotspot Editor
Dein Link ist hinzugefügt und im Magazin leicht bläulich hinterlegt. Links öffnen sich immer in einem neuen Tab.
Schritt 5 – HTML5 Blätterkatalog einbetten
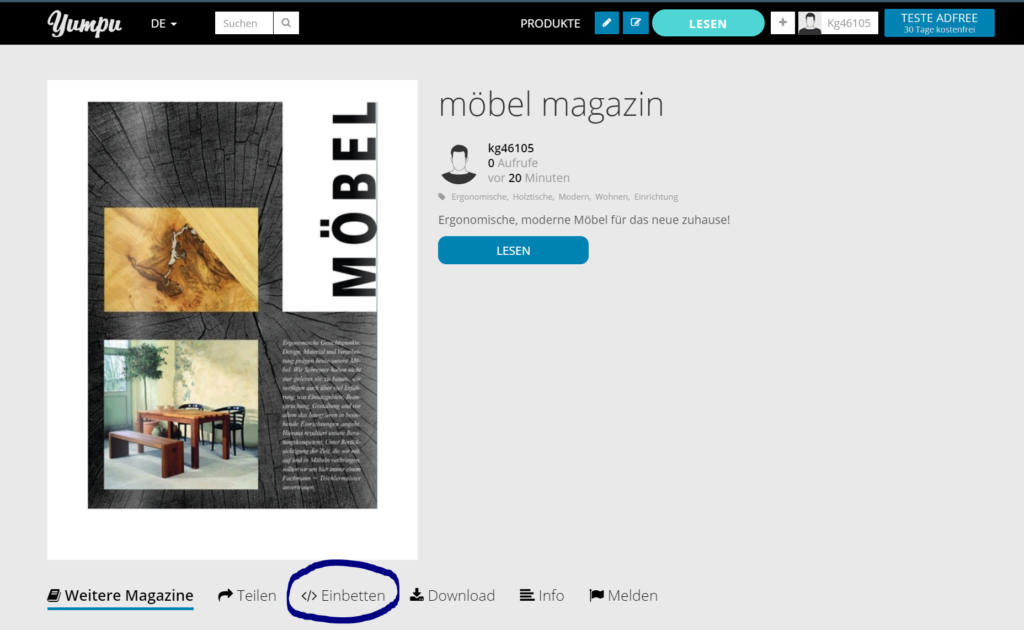
Mit einem HTML5 Blätterkatalog hast du auch die Möglichkeit, diesen in die eigene Webseite einzubinden. Dies geht ganz bequem per Embed-Code. Öffne einfach dein Magazin und klicke auf „Einbetten“.

Unter „Einbetten“ findest du deinen Embed Code
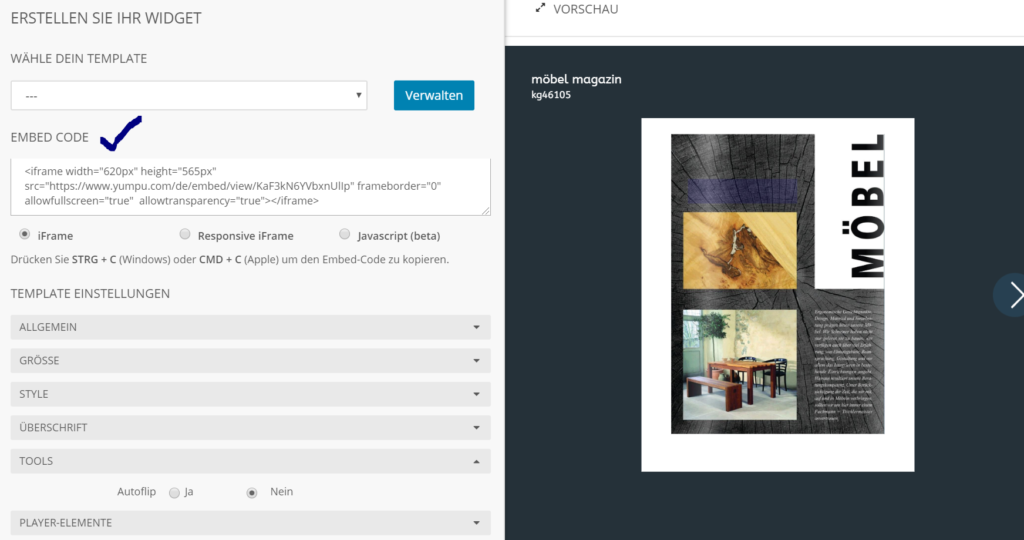
Als Nächstes musst du den Embed Typ wählen. Ich nehme den Advanced Embed, da er mir am meisten Einstellungs-Möglichkeiten erlaubt. Auf der linken Seite kannst du dann die Einstellungen treffen. Diese sind in Tabs unterteilt. Das wichtigste ist die Einstellung unter „Tools“. Hier wählen wir HTML5 als Player aus.
Wenn alle Einstellungen getroffen sind, klicke auf „Speichern“ und kopiere anschließend den generierten Embed Code. Füge diesen in den HTML Code deiner Webseite ein. Fertig!

Einfaches einfügen deines Blätterkatalogs in deine Webseite mittels Embed Code
HTML Blätterkataloge weitaus attraktiver und professioneller
Hierbei handelt es sich um eine Weiterentwicklung des PDF-Formats. Dank HTML5 bedarf es keiner zusätzlichen Plugins für den Browser. Zudem ist die Wirkung eines Blätterkatalogs weitaus attraktiver und professioneller als die einer herkömmlichen PDF-Datei. Der Blätterkatalog ist optisch wie ein Prospekt oder Magazin gestaltet. Dank 3D-Animation lassen sich die einzelnen Seiten wie bei einem Print-Medium einzeln umblättern.
So gibt es auch keine lange Wartezeit und du kannst die ersten Seiten bereits durchblättern. Und das bevor alle Daten heruntergeladen sind. Kein Besucher muss den Vorgang mehr abbrechen, weil ihm das Herunterladen zu lange dauert. Stattdessen lädt der Blätterkatalog dazu ein, noch weiterzublättern. Und zu schauen, was die nächsten Seiten zu bieten haben. Dabei wirkt ein Blätterkatalog wie ein Hochglanz-Magazin. So kann auch der kleinste Online-Shop mit einer Präsentation aufwarten, die den größten Versandhäusern entspricht.
Kosten für PDF blättern HTML5? Nada!
Auch über die Kosten brauchst du dir keine Gedanken zu machen. Wer ein Programm zur Erstellung von PDF-Dateien hat, verfährt einfach genauso wie bisher. Aber auch mit herkömmlichen Schreib-Programmen kannst du heutzutage ansprechende Prospekte mit Bildern und Text erstellen. Die moderneren Programme erlauben auch, die erstellten Dateien direkt im PDF-Format abzuspeichern. Wer nicht über diese Möglichkeit verfüg, findet im Freeware- und Shareware-Angebot zahlreiche Konvertierungs-Programme.
Die Blätterkatalog HTML5 Lösung

Um aus der PDF-Datei eine PDF blättern HTML5 zu erstellen oder ein ePaper erstellen zu können, bietet YUMPU Publishing alle wichtigen Funktionen an. Dabei ist die Umwandlung nur eine Sache von wenigen Minuten. Hier ein paar Vorteile zusammengefasst.
Du kannst kostenlos eine unlimitierte Anzahl an Seiten in deinen Katalogen erstellen! Zudem kannst du die Produkte aus deinem Katalog oder Magazin direkt mit deinem Shop oder deiner Website verlinken. Ferner kannst du Audio-Dateien integrieren oder PDF bei Facebook hochladen. Auf Facebook oder Twitter kannst du auch deine Freunde animieren den Link einfach zu teilen. Und so mehr Leser finden. Deine Seiten lassen sich auch ganz leicht mit dem einfachen Katalog-Editor überarbeiten. Technische Vorkenntnisse sind dank der einfachen Handhabung der Freeware nicht notwendig. Die HTML Blätterkataloge lassen sich mobil und Plattform-unabhängig darstellen.
 HTML5 Blätterkataloge sind auf allen Geräten lesbar
HTML5 Blätterkataloge sind auf allen Geräten lesbar
Die ePaper Software speichert deinen Blätterkatalog. Dies bringt zusätzlich den Vorteil, dass du keinerlei Speicherplatz auf dem Server verbrauchst. Zudem können auch Besucher der YUMPU-Webseite diesen Katalog dort immer finden. Damit können also auch neue Besucher auf den Shop aufmerksam werden, die ihn bisher gar nicht kannten. Ferner gibt es die Volltextsuche. Mit der High-Speed-Darstellung blätterst du super schnell durch dein Magazin und zoomst in Bilder und Texte hinein.
Du handelst auch verantwortungsvoll. Mit YUMPU Publishing leistest du einen Beitrag zu Umwelt, da du kein Papier benötigst. Man fällt weniger Bäume und somit wird weniger Strom und Wasser für die Herstellung von Papier benötigt. Um ein E-Paper zu erstellen, benötigst du gerade mal Minuten.
 Vergleich HTML5 Blätterkatalog und regulärer Printkatalog
Vergleich HTML5 Blätterkatalog und regulärer Printkatalog
Falls du Fragen oder Probleme hast, steht dir der YUMPU Support zur Seite. Auch zu deiner Publishing-Strategie beraten sie dich gerne. Du kannst dein eigenes Magazin mit der Freeware nicht nur selbst als Blätterkatalog HTML5 erstellen. Sondern dieses auch noch um Multimedia Inhalte erweitern. Außerdem kannst du diese auch komfortabel unterwegs updaten. Damit sorgst du dafür, dass deine Leser auf dem neuesten Stand bleiben.
Mehr Features
Mit YUMPU Publishings adFREE-Plan hast du maximalen Schutz vor Fremdwerbung. Leser können deine HTML5 PDF herunterladen und ausdrucken! Außerdem kannst du das YUMPU-Logo ausblenden und stattdessen dein eigenes anzeigen lassen! Falls du wissen willst, wie dein Magazin bei deinen Lesern ankommt, integrierst du einfach Google Analytics. Zusätzlich bietet der adFREE-Plan die Möglichkeit, eigene QR-Codes zu erstellen. Dafür scrollst du auf der Magazin-Übersicht nach ganz unten zum Abschnitt „QR-Code“ und entscheidest nun, ob du direkt ins Magazin hinein, in die Leseansicht, oder auf die Dokumenten-Seite verlinken willst. Jetzt brauchst du nur noch den Code online oder offline zu verbreiten und sobald Interessenten ihn mit dem Handy scannen, gelangen sie sofort auf deine PDF Blätterkataloge. So einfach funktioniert die Werbung für deine Inhalte!
Der WEBKiosk bietet ein eigenes Design. Es lässt dir Freiheit in deiner Kreativität. Somit kannst du dir deinen Online Kiosk eigenhändig designen. Verkaufe auf deinem WEBKiosk, Plätze für Werbung und schaffe dir eine zusätzliche Einnahmequelle.

Mit dieser Software kannst du deine eigene App erstellen. Passend dazu gibt es den Plan APPKiosk-Plan. Lege deine eigenen Preise fest und rechne direkt im App-Store ab! Stelle deinen Abonnenten auch die Web-Version zur Verfügung, um immer flexibel zu bleiben. Abrechnungen kannst du einfach und mobil bedienen. Zu jeder Zeit. Auch Abos lassen sich mit mit dieser Software leichter vermarkten. Es ist die ideale Strategie jedes Publishers. Zudem können deine User auch offline lesen.
Kleiner Tipp
Natürlich sind bei der Gestaltung die Urheberrechte einzuhalten. Am besten erstellst du selbst Fotos von den angebotenen Produkten. Dann schreibe ein paar eigene Worte dazu. Damit vermeidest du nicht nur Urheberrechts-Verletzungen. Stattdessen hebst du dich auch noch von anderen ab.
Es mag einfacher sein, die üblichen Produktdaten einfach per Copy-and-paste einzufügen. Aber wenn du dich von der Konkurrenz abheben willst, dann ist ein eigener Text am besten. Besonders ansprechend sind Texte, die dem Käufer mehr als nur die rein technischen Daten vermitteln. Oder auch als ein Beschreibungstext, der so hundertfach im Internet zu finden ist.
Du kannst es kaum erwarten dein eigenes Magazin oder dein Katalog auf YUMPU Publishing zu erstellen? Dann lege heute noch los. Lade deine PDF-Datei hoch und mache sie zu blätterbaren PDF Broschüren, Magazinen und Katalogen mit der ePaper Software.
Hier erhältst du weitere Tipps und Tricks zum Thema Blätterkatalog online erstellen.
Kommentar absenden
Deine E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert
Ihre Nachricht wurde erfolgreich gesendet.
Ihre Nachricht konnte nicht gesendet werden.

 Willkommen auf meinem Blog MyPDF! Mein Name ist Kerstin und ich bin selbständige Grafikerin, professionelle Fotografin und nebenbei Web- Designerin. Bei meiner Arbeit stoße ich immer wieder auf Fragen was PDF Dateien angeht und möchte dir die Antworten dazu hier auf meinem Blog zur Verfügung stellen.
Willkommen auf meinem Blog MyPDF! Mein Name ist Kerstin und ich bin selbständige Grafikerin, professionelle Fotografin und nebenbei Web- Designerin. Bei meiner Arbeit stoße ich immer wieder auf Fragen was PDF Dateien angeht und möchte dir die Antworten dazu hier auf meinem Blog zur Verfügung stellen.